Entre las muchas funciones integradas a Studio 5000 de Rockwell Automation, una de las que más destacan es la posibilidad de crear gráficas de tiempo, esto se debe a que su utilidad en el entorno industrial facilita el entendimiento de cómo están interactuando los diversos dispositivos y variables que conforman un proceso y cómo se relacionan entre sí.
Además de lo anterior, podemos mencionar que una gráfica de este tipo permite a los operarios y programadores obtener una visualización del proceso sin la necesidad de una HMI que, según sea la aplicación en cuestión, podría elevar considerablemente el costo de la puesta en marcha y, quizá, sin ser realmente necesaria.
Sin embargo, la función principal de esta herramienta es llevar y mantener un registro histórico de los procesos donde, en caso de una interrupción o falla, podamos localizar e identificar el momento y lugar de la misma y, a partir de esta información, generar una solución que permita evitar estos problemas a futuro.
Finalmente solo queda una pregunta por hacer: ¿Cómo creamos y configuramos una gráfica en Studio 5000?
Sistema
Antes de comenzar, primero debemos tener un proceso en ejecución a partir del cual generemos información, en este caso, utilizaremos el ejemplo del arranque secuencial con un ligero cambio donde tenemos 4 motores que se encienden en intervalos secuenciales de 3 segundos cada uno y el proceso es cíclico pues se reinicia automáticamente al terminar el conteo interno. Comencemos con nuestra tabla de ordenamiento de variables.
|
Salidas |
Entradas |
Auxiliares |
Timers |
||||
|
Motor1 |
O: 0/0 |
Start |
I: 1/0 |
Run |
B3: 0 |
Timer1 |
T4: 0 |
|
Motor2 |
O: 0/1 |
Stop |
I: 1/1 |
|
|
|
|
|
Motor3 |
O: 0/2 |
|
|
|
|
|
|
|
Motor4 |
O: 0/3 |
|
|
|
|
|
|
Nuestro programa inicia con un enclavamiento prioritario al RESET que activará nuestro sistema al presionar el botón de arranque y lo detendrá con el botón de paro. La instrucción de salida llamada "Run" indica que el sistema está (o no) activo y la utilizamos para arrancar nuestro timer
 |
| Fig. 1: Arranque del sistema y timer principal |
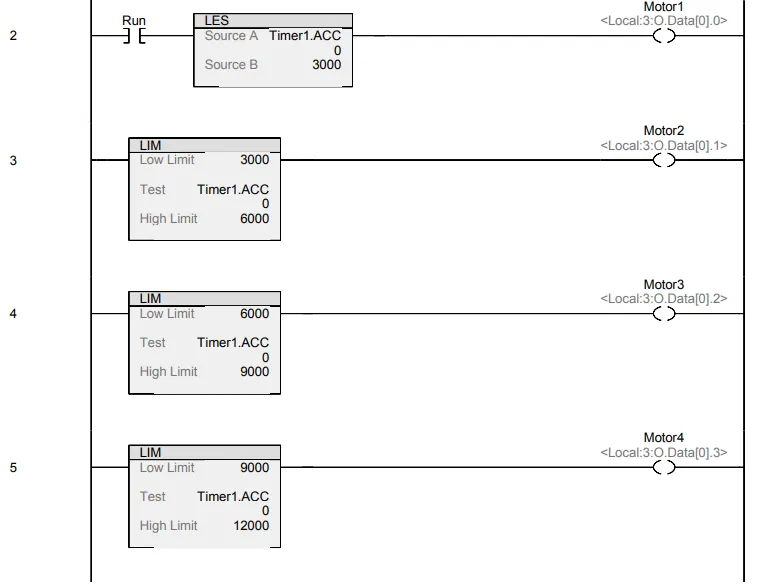
Después encontramos la serie de comparaciones que se deben realizar para lograr el encendido secuencial que, en nuestro caso, será de 3 segundos en cada uno. Como anotación puedo mencionar que en el caso del primer motor se revisa que el sistema esté en ejecución pues, a pesar de que el primer motor se encenderá en el intervalo de 0 a 3 segundos, la lógica de la programación ocasionaría que se activara incluso sin presionar el botón de arranque.
 |
| Fig. 2: Condiciones para el encendido de los motores |
Finalmente el sistema se reinicia automáticamente al terminar el conteo.
 |
| Fig. 3: Reinicio del sistema y final del programa |
Una vez que nuestro sistema está activo y funcionando como deseamos, podemos proceder a realizar las gráficas.
Creación
Todo comienza en nuestro árbol de proyecto que se encuentra en la parte izquierda de Studio 5000, debemos ir a la carpeta llamada "Assets" para desplegar sus subcarpetas y opciones de edición.
 |
| Fig. 4: Árbol de proyecto |
Una vez dentro podremos realizar diferentes acciones siendo la principal monitoreo de variables, si embargo, buscaremos la subcarpeta "Trends" y, haciendo click derecho, se desplegará el menú de opciones donde tendremos que seleccionar la primera, es decir, "New Trend..."
 |
| Fig. 5: Subcarpeta Trends |
Inmediatamente se abrirá la primer ventana de configuración donde deberemos asignar un nombre y el periodo de muestreo para la recolección de datos que sugiero iniciar en 500 [ms] para no saturar la computadora ni el procesador del controlador y, si es necesario, podremos editar este valor más adelante. Adicionalmente podemos incluir una pequeña descripción sobre la gráfica en cuestión.
 |
| Fig. 6: Ventana de configuración |
 |
| Fig. 7: Ventana de configuración de variables |
Una vez hecho esto, nuestra gráfica estará creada y lista para mostrar datos.
 |
| Fig. 8: Gráfica creada |
Sin embargo, en algunos casos deberemos realzar ajustes con el fin de que sea más sencilla la visualización, para esto volveremos a la subcarpeta "Trends" en el árbol de proyecto pero haciendo click sobre la gráfica recién creada iremos a la última opción del menú desplegable que aparece.
 |
| Fig. 9: configuración de propiedades |
Aquí se abrirá otra ventana donde podemos manipular muchas más opciones en sus distintos apartados, desde el nombre y la descripción.
 |
| Fig. 10: Venta de propiedades |
 |
| Fig. 11: Configuración de display |
Seguido de esto iremos a la opciones de plumas o "pens" donde podremos editar propiedades como el color en que se muestra cada dato, el grosor de la línea, el tipo de variable o los valores mínimos y máximos que tendrá para mejorar la visualización. Además, será posible agregar más variables en caso de ser necesarias, en nuestro caso agregamos el tiempo de activación del timer.
 |
| Fig. 12: Configuración de las plumas |
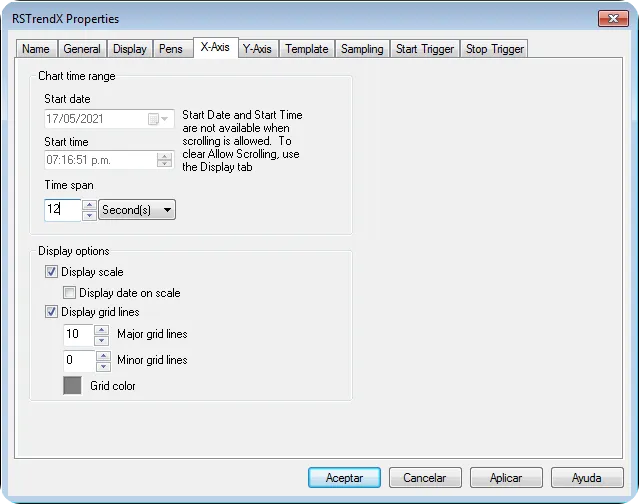
Continuamos con el apartado titulado "X-Axis" donde lo que podemos modificar es "time span", es decir, la cantidad de tiempo mostrado sobre el eje X que, en nuestro caso, igualaremos al del timer principal de 12 segundos. De igual forma podemos modificar el número de divisiones que aparecerán a lo largo del mismo eje.
 |
| Fig. 13: Configuración del eje X |
Finalmente vamos al apartado "Y-Axis" para configurar el valor mínimo y el máximo mostrados en la gráfica con el fin de facilitar su lectura. La parte más importante a destacar aquí es la opción llamada "Isolated graphing" que al seleccionarla nos permitirá mostrar las diferentes variables de forma independiente, lo cual es útil en nuestro caso para observar el comportamiento individual de cada motor y del timer durante el conteo.
 |
| Fig. 14: Configuración del eje Y |
Y listo, al hacer click en aplicar y aceptar veremos la gráfica de la forma que deseamos y en caso de requerir más cambios, se puede hacer este proceso las veces que sean necesarias. Solo bastará con hacer click en el botón de "Run" en la esquina superior izquierda para comenzar a mostrar la información cuando la rutina de programación se esté ejecutando.
 |
| Fig. 15: Gráfica funcional operando. |
Conclusiones
Siempre será de gran utilidad poder mostrar la información perteneciente a las variables de un proceso industrial de tal forma que sea entendible para los operadores y que, al mismo tiempo, nos facilite entender el comportamiento del mismo a lo largo del tiempo. En el caso de las gráficas mostradas en este artículo, podemos observar que se cumple ese propósito pues es fácil entender qué variable se está activando en un determinado momento y, en caso de una falla en la operación, podemos observar el histórico que se crea para identificar momento y causa del error.
Si bien realizar las gráficas es un proceso muy sencillo, considero que es importante tenerlo en cuenta pues facilita la interpretación de la variables y de su comportamiento sin tener que recurrir a una HMI.
¿Tienes dudas, comentarios o sugerencias? Contáctanos en la sección de comentarios o a través de nuestras redes sociales, recuerda que siempre estamos abiertos a sugerencias sobre qué temas desarrollar y ahora tenemos Tiktok donde puedes seguirnos.
¿Te gusta nuestro contenido y quieres apoyarnos? Considera una donación mediante paypal en este enlace.
Y como siempre, gracias por leer.
-AHN








0 Comentarios